Child Theme WordPress là gì? Ưu điểm và nhược điểm
Bạn đang tự hỏi Child Theme WordPress là gì và liệu bạn có nên tạo Child Theme không? Các Child Theme trong WordPress cho phép người dùng và nhà phát triển tùy chỉnh trang web WordPress của họ mà không làm mất các tùy chỉnh khi bản cập nhật theme được triển khai. Tuy nhiên, chúng có một số ưu điểm và nhược điểm mà bạn có thể muốn xem xét. Trong bài viết này, chúng tôi sẽ giải thích Child Theme WordPress là gì và giúp bạn quyết định xem bạn có nên sử dụng Child Theme hay không.
Child Theme là gì?
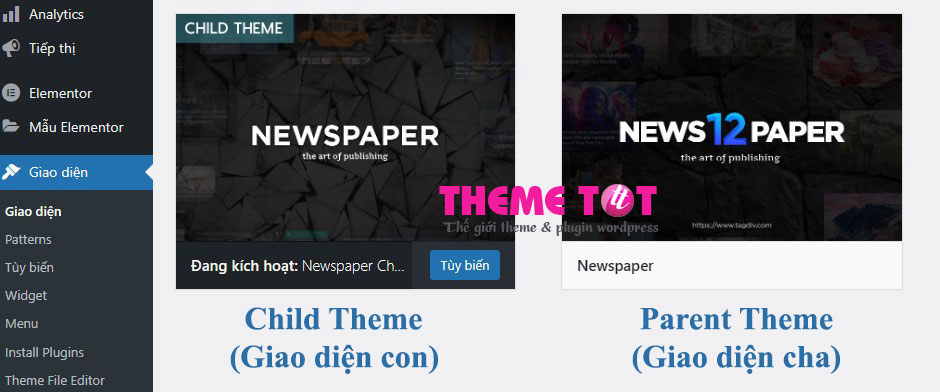
Child Theme WordPress là một theme phụ được thiết kế để kế thừa tất cả các tính năng, thiết kế và bố cục của một theme chính, hay còn gọi là Parent Theme. Trong một số tài liệu, Parent Theme còn được gọi là theme mẹ và Child Theme là theme con. Tuy nhiên, theo phiên bản dịch của WordPress, các thuật ngữ này được gọi là Giao diện cha và Giao diện con. Dù sử dụng thuật ngữ nào, ý nghĩa đều tương tự.
Child Theme sử dụng mã nguồn và cấu trúc của Parent Theme làm nền tảng, cho phép bạn thực hiện các tùy chỉnh riêng mà không làm ảnh hưởng đến mã nguồn gốc của Parent Theme. Sử dụng Child Theme mang lại nhiều lợi ích quan trọng

Các Thành Phần Chính của Child Theme
1. Thư Mục Child Theme:
- Thư mục này được đặt trong thư mục
wp-content/themescủa cài đặt WordPress. - Tên thư mục nên phản ánh mối quan hệ với Parent Theme, ví dụ: nếu Parent Theme là
themetot, thư mục Child Theme có thể làthemetot-child.
2. File style.css:
- Đây là file bắt buộc phải có, chứa thông tin về Child Theme và nhập các style từ Parent Theme.
- Nội dung mẫu của
style.css:
/*
Theme Name: Theme TOT Child
Theme URI: http://themetot.com/themetot-child/
Description: Theme TOT Child Theme
Author: ThemeTOT
Author URI: http://themetot.com
Template: themetot
Version: 1.0.0
Text Domain: themetot-child
*/
@import url("../themetot/style.css");
3. File functions.php:
- File này được sử dụng để thêm các chức năng tùy chỉnh cho Child Theme. Nó sẽ được tự động nạp cùng với file
functions.phpcủa Parent Theme. - Nội dung mẫu của
functions.php:
<?php
// Kết nối style của Parent Theme và Child Theme
function themetot_child_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'), wp_get_theme()->get('Version'));
}
add_action('wp_enqueue_scripts', 'themetot_child_enqueue_styles');
?>
4. Các File Mẫu (Template Files):
Bạn có thể thêm các file mẫu như header.php, footer.php, single.php, page.php, v.v., để ghi đè hoặc tùy chỉnh các phần cụ thể của Parent Theme.
Tại sao nên sử dụng Child Theme WordPress?
Sử dụng Child Theme WordPress mang lại nhiều lợi ích vượt trội, đặc biệt là trong việc duy trì và tùy chỉnh giao diện trang web. Khi bạn cập nhật theme mẹ, các tùy chỉnh của bạn sẽ không bị mất vì theme con vẫn giữ nguyên. Điều này giúp bạn duy trì thiết kế và chức năng mà không phải lo lắng về việc cập nhật.
Hơn nữa, Child Theme giúp bảo vệ trang web của bạn trước các vấn đề bảo mật tiềm ẩn. Nếu theme mẹ gặp lỗi bảo mật nghiêm trọng, theme con của bạn sẽ không bị ảnh hưởng, giúp trang web hoạt động ổn định và an toàn hơn.
Đối với các nhà phát triển, Child Theme là công cụ hiệu quả để tùy chỉnh trang web WordPress. Họ có thể dễ dàng triển khai các kiểu tùy chỉnh, sửa đổi mẫu hoặc thêm chức năng mà không cần can thiệp vào các tệp cốt lõi của theme mẹ. Điều này không chỉ tiết kiệm thời gian mà còn đảm bảo rằng các thay đổi của bạn sẽ không bị ghi đè khi cập nhật theme mẹ.
Sử dụng Child Theme WordPress là giải pháp tối ưu để duy trì và phát triển trang web một cách chuyên nghiệp và an toàn.

Ưu và nhược điểm của Child Theme WordPress
Giống như hầu hết mọi thứ, có những ưu điểm và nhược điểm khi sử dụng Child Theme WordPress. Chúng ta hãy nhìn vào những lợi thế đầu tiên.
Ưu điểm của Child Theme WordPress
Bảo Toàn Tùy Chỉnh Khi Cập Nhật Theme:
- An Toàn Khi Cập Nhật: Các tùy chỉnh của bạn sẽ được bảo toàn ngay cả khi Parent Theme được cập nhật. Điều này giúp bạn giữ lại các thay đổi mà không lo bị ghi đè.
Dễ Dàng Tùy Biến:
- Linh Hoạt Tùy Chỉnh: Bạn có thể dễ dàng thêm hoặc sửa đổi các tính năng và giao diện của Parent Theme theo ý muốn mà không ảnh hưởng đến mã nguồn gốc.
- Thử Nghiệm và Phát Triển: Sử dụng Child Theme cho phép bạn thử nghiệm các thay đổi và tính năng mới một cách an toàn.
Bảo Mật Cao Hơn:
- Giữ Nguyên Cấu Trúc Bảo Mật: Bằng cách kế thừa từ Parent Theme, Child Theme giữ nguyên các cấu trúc bảo mật cơ bản, giúp website của bạn an toàn hơn.
Quản Lý Dễ Dàng:
- Tổ Chức Mã Code: Tất cả các tùy chỉnh của bạn được tổ chức trong Child Theme, giúp mã code của bạn trở nên rõ ràng và dễ quản lý hơn.
Học Hỏi và Phát Triển Kỹ Năng:
- Học Hỏi Từ Parent Theme: Khi tạo Child Theme, bạn có thể học hỏi và áp dụng các kỹ thuật từ Parent Theme. Điều này giúp nâng cao kỹ năng lập trình và hiểu biết về WordPress.
- Thực Hành An Toàn: Làm việc với Child Theme là một cách tốt để thực hành các kỹ năng tùy chỉnh mà không lo làm hỏng trang web chính.
Tối Ưu Hóa Hiệu Suất:
- Tập Trung Tùy Chỉnh: Bạn chỉ cần thay đổi các phần cụ thể của Parent Theme, giúp tập trung vào việc tối ưu hóa những phần quan trọng mà không cần phải viết lại toàn bộ theme.
Tăng Tính Linh Hoạt:
- Tùy Biến Giao Diện và Chức Năng: Bạn có thể tạo các file mẫu tùy chỉnh như
header.php,footer.php,sidebar.php,single.php,page.php, v.v., giúp thay đổi giao diện và chức năng của website theo cách bạn muốn.
Tiết Kiệm Thời Gian và Công Sức:
- Sử Dụng Lại Các Thành Phần Của Parent Theme: Thay vì phải xây dựng mọi thứ từ đầu, bạn có thể tận dụng các thành phần sẵn có của Parent Theme và chỉ tập trung vào việc cải tiến những phần cần thiết.
Nhược điểm của Child Theme WordPress
Child Theme là một công cụ hữu ích để tùy chỉnh và mở rộng tính năng của Parent Theme trong WordPress. Tuy nhiên, việc sử dụng Child Theme cũng có những nhược điểm và hạn chế nhất định. Dưới đây là một số nhược điểm chính của Child Theme:
Phụ Thuộc vào Parent Theme:
- Giới Hạn Tính Năng và Giao Diện: Child Theme phụ thuộc vào cấu trúc và tính năng của Parent Theme. Nếu Parent Theme có cấu trúc phức tạp hoặc thiếu linh hoạt, việc tùy chỉnh có thể gặp khó khăn.
- Cập Nhật Parent Theme: Khi Parent Theme được cập nhật, có thể xảy ra sự cố tương thích hoặc mất mát tùy chỉnh nếu Child Theme không được duy trì đúng cách.
Khả Năng Tương Thích:
- Xung Đột Mã Code: Việc ghi đè mã code của Parent Theme trong Child Theme có thể gây ra xung đột, dẫn đến lỗi không mong muốn.
- Khả Năng Tương Thích Với Plugin: Một số plugin có thể không hoạt động tốt với các tùy chỉnh trong Child Theme, đặc biệt nếu plugin đó phụ thuộc vào các yếu tố cụ thể của Parent Theme.
Thời Gian và Công Sức:
- Đường Cong Học Tập: Đối với những người mới bắt đầu, việc hiểu và làm việc với cả Parent Theme và Child Theme có thể phức tạp và tốn thời gian.
- Bảo Trì Liên Tục: Việc duy trì và cập nhật Child Theme đòi hỏi thời gian và công sức, đặc biệt nếu Parent Theme thường xuyên cập nhật.
Hạn Chế Tùy Biến:
- Giới Hạn Sáng Tạo: Mặc dù Child Theme cho phép tùy chỉnh, nhưng nó vẫn bị giới hạn bởi cấu trúc và chức năng của Parent Theme. Để thực hiện các thay đổi lớn, đôi khi bạn phải can thiệp sâu vào mã nguồn, điều này có thể phức tạp và rủi ro.
Hiệu Suất:
- Tốc Độ Tải Trang: Việc tải cả Parent Theme và Child Theme có thể làm tăng thời gian tải trang, đặc biệt nếu Parent Theme có nhiều tài nguyên hoặc không được tối ưu hóa tốt.
Quản Lý File:
- Số Lượng File Tăng: Khi bạn tạo nhiều file tùy chỉnh trong Child Theme, số lượng file cần quản lý sẽ tăng lên, có thể gây ra sự phức tạp trong việc quản lý và tổ chức.

Các Sự Lựa Chọn Thay Thế Cho Child Theme
Trong quá trình phát triển website, việc sử dụng child theme để tùy biến giao diện WordPress đã trở nên phổ biến. Tuy nhiên, không phải ai cũng muốn hoặc cần sử dụng child theme. Dưới đây là một số sự lựa chọn thay thế hiệu quả cho child theme mà bạn có thể cân nhắc.
1. Sử Dụng Plugin Tuỳ Biến Giao Diện
Plugin như Elementor, Beaver Builder hay WPBakery Page Builder cung cấp các công cụ mạnh mẽ giúp bạn tùy biến giao diện mà không cần phải can thiệp vào mã nguồn. Những plugin này cho phép kéo và thả các yếu tố để tạo ra bố cục trang theo ý muốn, rất tiện lợi và thân thiện với người dùng.
2. Sử Dụng Customizer
WordPress Customizer là công cụ tích hợp sẵn trong WordPress, cho phép bạn tùy chỉnh nhiều yếu tố của giao diện mà không cần phải sử dụng child theme. Bạn có thể thay đổi màu sắc, phông chữ, hình ảnh và nhiều tùy chọn khác một cách trực quan và dễ dàng.
3. Thêm Mã Tuỳ Biến Trong Custom CSS
Nhiều theme hiện đại cho phép bạn thêm mã CSS tùy biến trực tiếp từ bảng điều khiển quản trị. Điều này giúp bạn thay đổi giao diện mà không cần tạo child theme. Hãy tìm mục “Additional CSS” trong WordPress Customizer để thêm mã CSS của bạn.
4. Sử Dụng Hooks và Filters
Nếu bạn có kiến thức về lập trình, bạn có thể tận dụng các hooks và filters mà WordPress cung cấp để thay đổi chức năng và giao diện của website. Bằng cách sử dụng các đoạn mã nhỏ được chèn vào functions.php của theme chính, bạn có thể tùy biến website một cách linh hoạt và hiệu quả.
5. Sử Dụng Framework Theme
Một số framework theme như Genesis Framework hoặc Divi cho phép bạn tùy chỉnh giao diện một cách dễ dàng và mạnh mẽ mà không cần tạo child theme. Các framework này thường đi kèm với nhiều tính năng hỗ trợ, giúp việc tùy biến trở nên đơn giản và hiệu quả hơn.
6. Sử Dụng Plugin Code Snippets
Plugin Code Snippets giúp bạn dễ dàng thêm và quản lý các đoạn mã PHP vào website của mình mà không cần chỉnh sửa trực tiếp vào files của theme. Đây là một cách tuyệt vời để thêm các tính năng tùy chỉnh mà không cần phải tạo child theme. Plugin này cung cấp giao diện người dùng thân thiện, giúp bạn dễ dàng thêm, chỉnh sửa và tắt/bật các đoạn mã khi cần thiết.
Việc lựa chọn phương pháp tùy biến giao diện nào phụ thuộc vào nhu cầu cụ thể và mức độ kỹ thuật của bạn. Dù bạn chọn phương pháp nào, điều quan trọng là đảm bảo website của bạn luôn hoạt động mượt mà và bảo mật. Hãy cân nhắc kỹ lưỡng trước khi quyết định để có được giải pháp tối ưu nhất cho dự án của mình.
Kết luận
Việc sử dụng Child Theme trong WordPress không chỉ giúp bạn tùy biến giao diện một cách linh hoạt mà còn đảm bảo an toàn khi cập nhật theme gốc. Child Theme là giải pháp hoàn hảo cho những ai muốn thực hiện các chỉnh sửa sâu mà không lo mất dữ liệu sau mỗi lần cập nhật. Hơn nữa, nó còn giúp duy trì và cải thiện hiệu suất trang web của bạn. Với các lợi ích vượt trội và khả năng tùy biến mạnh mẽ, Child Theme chính là lựa chọn tối ưu cho bất kỳ ai muốn tạo nên một trang web WordPress chuyên nghiệp và độc đáo. Đừng ngần ngại bắt đầu với Child Theme để nâng tầm trải nghiệm người dùng và tối ưu hóa trang web của bạn ngay hôm nay!
Bài viết cùng chủ đề:
-
Hướng dẫn cài đặt Rank Math SEO chuẩn nhất 2025
-
403 Forbidden là gì? Nguyên nhân và cách khắc phục
-
Hướng Dẫn Import Template Kit Envato vào WordPress
-
API là gì? Ưu nhược điểm và ai nên sử dụng API trong phát triển web
-
Canonical URL Là Gì? Hướng Dẫn Triển Khai Đúng Chuẩn SEO
-
Cách Tắt XML-RPC Trong WordPress An Toàn
-
Admin Area là gì? Hướng dẫn cho người mới bắt đầu WordPress
-
Đánh giá Rank Math: Tại sao đây là Plugin SEO tốt nhất?
-
Đánh Giá Elementor 2025: Trình Tạo Trang WordPress số #1
-
Đánh Giá Yoast SEO Premium 2025
-
WooC Commerce: Hiển thị số lượng sản phẩm đã bán
-
WooCommerce: Thay Giá Sản Phẩm thành”Giá Từ” hay “From”
-
WooCommerce: Hiển Thị Mô Tả Sản Phẩm Trên Trang Cửa Hàng
-
WooCommerce: Di chuyển Upsells trên Trang Sản phẩm Đơn (Single Product)
-
WordPress là gì? Tại sao nên sử dụng WordPress?
-
Website WordPress bị hack: Phải làm gì khi Web bị hack?