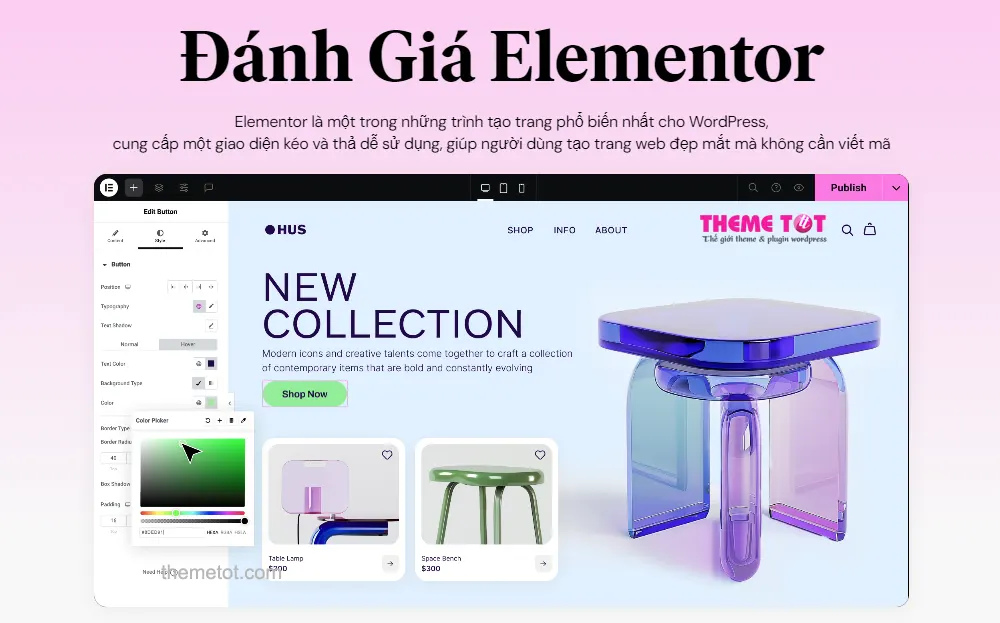
Đánh Giá Elementor 2025: Trình Tạo Trang WordPress số #1
Bạn đang cân nhắc sử dụng Elementor để xây dựng trang web WordPress của mình? Trong bài đánh giá Elementor của Theme TỐT sẽ giúp bạn quyết định xem đó có phải là công cụ trình tạo trang website phù hợp cho trang web của bạn hay không .
Giống như các trình tạo trang khác, Elementor cung cấp cho bạn giao diện trực quan, kéo và thả để thiết kế trang WordPress của bạn – không cần biết code hoặc kiến thức kỹ thuật.
Nhưng Elementor không chỉ là một plugin xây dựng trang. Đó là lý do chính khiến nó trở thành plugin xây dựng WordPress phổ biến nhất.
Nó được tích hợp nhiều tính năng nâng cao như trình tạo theme (Theme Builder), trình tạo popup (popup Builder), trình tạo WooCommerce (WooCommerce Builder), hỗ trợ nội dung động, v.v. Giờ đây, nó thậm chí còn cung cấp giải pháp trang web được lưu trữ trên đám mây riêng để xử lý việc lưu trữ cho bạn để bạn có thể chỉ tập trung vào việc xây dựng trang web của mình mà không phải lo lắng về các chi tiết kỹ thuật.
Trong bài đánh giá Elementor của chúng tôi, sẽ đề cập đến tất cả những điều đó để bạn biết liệu Elementor có phù hợp với mình hay không. Đây là tất cả mọi thứ bạn sẽ xem qua:
Đánh giá Elementor: Elementor dành cho ai?

Trước khi đi sâu hơn vào bài đánh giá Elementor này, tôi muốn bắt đầu bằng cách nói về những kiểu người có thể hưởng lợi nhiều nhất từ Elementor .
Một trong những lý do khiến tôi nghĩ Elementor thành công đến vậy là vì nó mang lại điều gì đó cho mọi người:
- Người dùng thông thường – bạn có toàn quyền kiểm soát thiết kế trang web của mình mà không cần bất kỳ kiến thức kỹ thuật nào. Bạn có thể sử dụng giao diện trực quan, kéo và thả cho mọi thứ và có rất nhiều mẫu để sử dụng làm điểm bắt đầu.
- Nhà tiếp thị – Elementor bao gồm một tính năng chuyên dụng để tạo các trang đích riêng biệt. Bạn cũng nhận được các tính năng như tiện ích biểu mẫu ( có tích hợp bao gồm Zapier ) và trình tạo cửa sổ bật lên linh hoạt. Đó là một cách tuyệt vời để tạo và lặp lại các trang đích mà không cần phụ thuộc vào nhà phát triển.
- Những người làm việc tự do/đại lý thiết kế web của khách hàng – Elementor cho phép bạn tăng tốc quy trình làm việc của mình và cung cấp các trang web tốt hơn cho khách hàng. Trình tạo theme và hỗ trợ nội dung động cho phép bạn thậm chí tạo các trang web nội dung tùy chỉnh và cửa hàng WooCommerce khi cần.
Điều đó không có nghĩa là đó là những người duy nhất có thể hưởng lợi từ Elementor. Tôi chỉ đang cố gắng chứng minh rằng Elementor có thể hữu ích cho nhiều người dùng khác nhau.
Elementor là gì?
Elementor là một plugin Page Builder tốt nhất dành cho WordPress, cho phép bạn thiết kế các trang WordPress với giao diện đẹp mắt một cách dễ dàng. Với tính năng kéo và thả trực quan, bạn có thể xây dựng website theo ý muốn mà không cần kiến thức lập trình. Nhờ vào Elementor, cả những người không có kinh nghiệm về code cũng có thể tự tạo ra một trang web ấn tượng và hoàn chỉnh chỉ trong vài cú nhấp chuột.
Với Elementor, bạn có thể xây dựng trang web của mình như một bức tranh sống động. Plugin này cho phép bạn thêm, di chuyển và định dạng các thành phần trang trong thời gian thực, nhờ đó bạn có thể thấy ngay kết quả của mình mà không cần phải tải lại trang. Elementor cung cấp nhiều tiện ích và mẫu thiết kế phong phú, giúp tạo ra các trang web trông chuyên nghiệp và ấn tượng chỉ trong vài thao tác đơn giản.
Cách thức hoạt động của giao diện Elementor
Trước khi tìm hiểu một số tính năng đáng chú ý trong Elementor, tôi muốn cung cấp cho bạn tổng quan nhanh về cách hoạt động của giao diện Elementor.
Tôi sẽ không dành quá nhiều thời gian ở đây vì bạn có thể tìm ra tất cả những điều này bằng cách cài đặt phiên bản Elementor miễn phí và thử nghiệm ( điều mà tôi khuyên bạn nên làm ), nhưng tôi nghĩ sẽ rất hữu ích nếu bạn thiết lập chức năng cơ bản trước khi đi xa hơn.
Giới thiệu giao diện Elementor

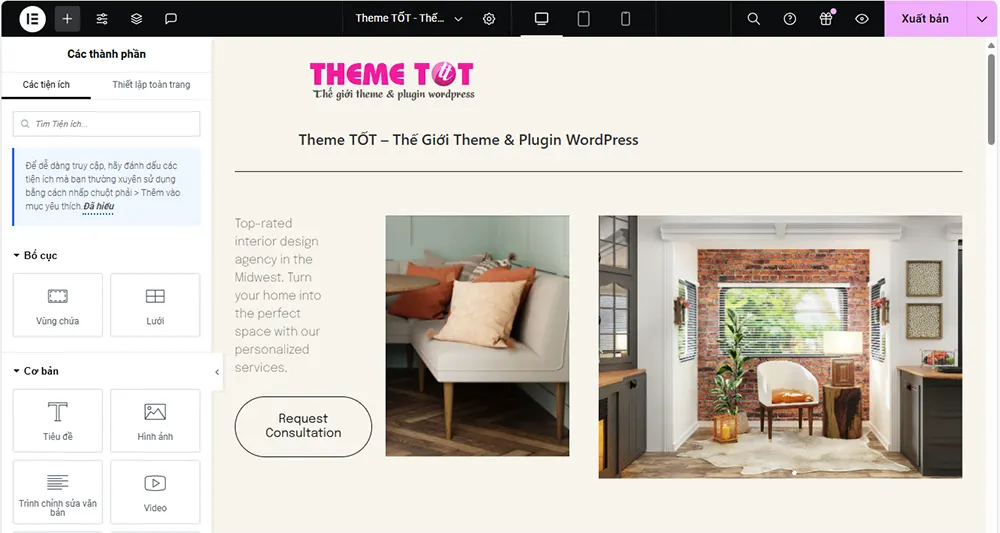
Elementor cung cấp giao diện trực quan, kéo và thả. Điều đó có nghĩa chính xác như tên gọi – bạn sẽ thấy chính xác thiết kế của mình trông như thế nào khi xây dựng nó và bạn có thể điều chỉnh mọi thứ bằng cách kéo và thả. Đối với văn bản, bạn chỉ cần nhấp và nhập trên trang giống như bất kỳ trình soạn thảo văn bản nào. Đối với các cài đặt khác, bạn sẽ nhận được một thanh bên.
Đây là giao diện khi mở giao diện Elementor:
- Thanh bên này là nơi bạn có thể thêm tiện ích mới hoặc chỉnh sửa cài đặt cho một phần, cột hoặc tiện ích.
- Đây là bản xem trước trực quan của thiết kế của bạn (và phần còn lại của trang web của bạn). Hiện tại không có gì ở đây cả – bạn sẽ thấy một ví dụ tốt hơn sau .
- Điều này cho phép bạn thêm một phần (hàng) mới hoặc chèn mẫu.
- Các tùy chọn này cho phép bạn hoàn tác/làm lại, thay đổi chế độ chỉnh sửa đáp ứng và hơn thế nữa.
- Điều này cho phép bạn truy cập một số cài đặt cấp trang.
Đây là giao diện khi mở cài đặt cho một tiện ích trong một thiết kế hoàn chỉnh:
Nếu muốn xem trước toàn màn hình, bạn có thể nhấn nút chuyển đổi để ẩn nhanh thanh bên.
Tùy chọn giao diện hữu ích khác

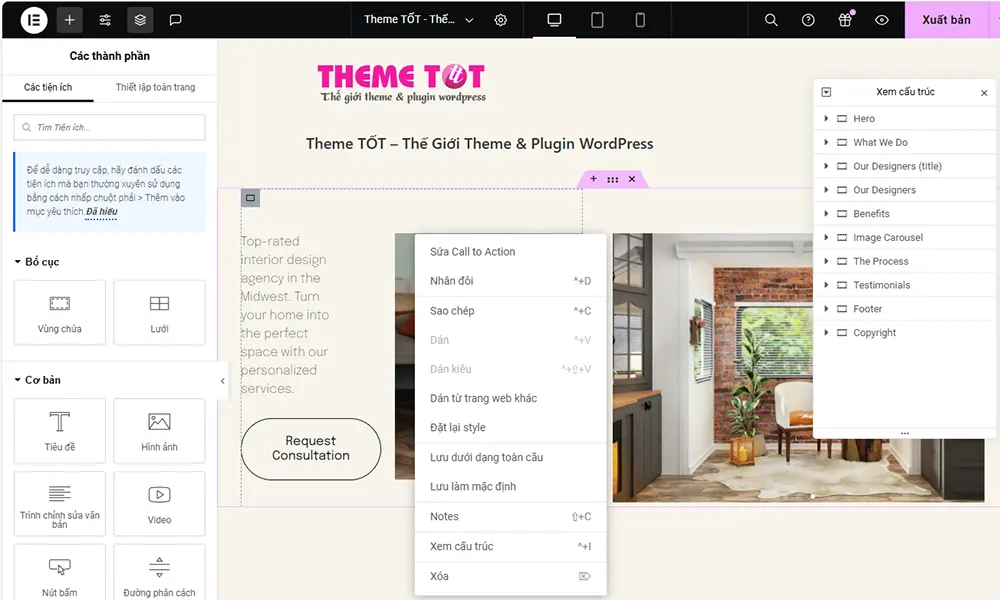
Một trong những điều tôi thích ở Elementor là nó bao gồm rất nhiều cải tiến về giao diện để giúp bạn làm việc hiệu quả hơn.
Trước hết, bạn nhận được hỗ trợ nhấp chuột phải, cho phép bạn dễ dàng sao chép nội dung, sao chép/dán nội dung hoặc thậm chí chỉ cài đặt, v.v.
Bạn cũng có thể mở chế độ điều hướng để xem thiết kế của mình ở cấp độ cao hơn, bao gồm khả năng thêm tên vào các phần để giúp bạn luôn ngăn nắp.
Để chuyển giữa các khu vực cài đặt hoặc thiết kế khác nhau, bạn sẽ có một công cụ “Finder” thú vị cho phép bạn tìm và truy cập khá nhiều thứ trên trang web của mình.
Nhìn chung, tôi nghĩ rằng giao diện Elementor giúp bạn dễ dàng làm việc hiệu quả và tạo các thiết kế tùy chỉnh mà không cần mã
7 tính năng chính trong Elementor
Bây giờ bạn đã biết giao diện Elementor nói chung hoạt động như thế nào, tôi muốn tìm hiểu một số tính năng đáng chú ý nhất trong Elementor .
Tất cả các tính năng này đều dựa trên cùng một giao diện trực quan, kéo và thả. Vì vậy, cho dù bạn đang thiết kế một bài đăng blog, cửa sổ bật lên hay mẫu chủ đề, bạn sẽ sử dụng cùng một giao diện cơ bản.
1. Thiết kế đáp ứng (Responsive Design)

Tất cả các thiết kế bạn tạo bằng Elementor đều phản hồi theo mặc định, điều đó có nghĩa là chúng sẽ tự động thích ứng với các thiết bị khác nhau như máy tính để bàn, máy tính bảng và điện thoại di động.
Tuy nhiên, bạn có thể gặp phải tình huống muốn điều chỉnh thiết kế của mình dựa trên thiết bị của người dùng. Ví dụ: bạn có thể muốn thay đổi kích thước văn bản hoặc ẩn hình ảnh đối với khách truy cập trên thiết bị di động.
Để thực hiện điều này, Elementor thực hiện một số điều:
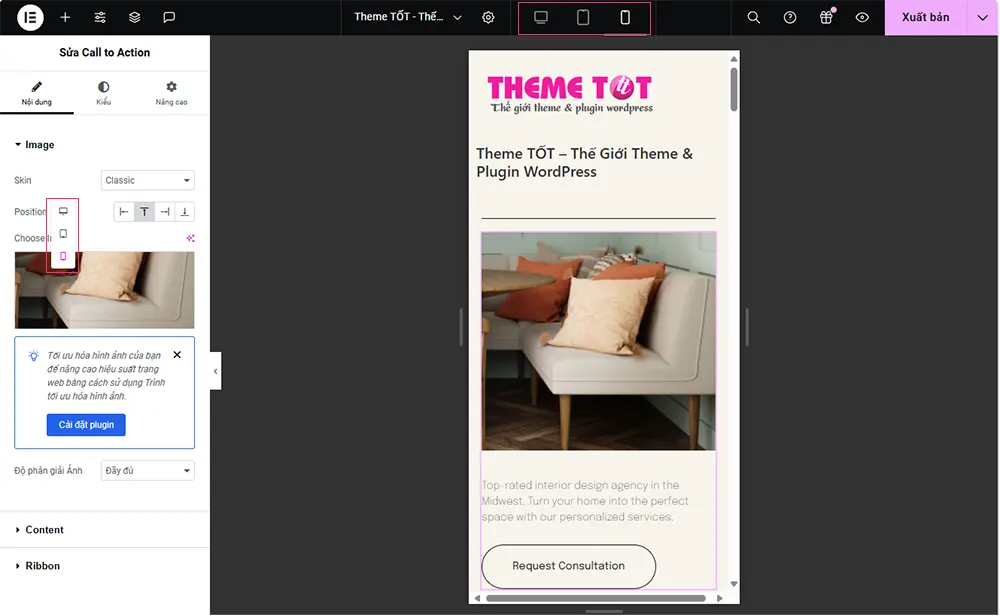
- Bạn có thể kích hoạt bản xem trước phản hồi trong trình chỉnh sửa.
- Nhiều cài đặt bao gồm biểu tượng điều khiển phản hồi cho phép bạn điều chỉnh cài đặt đó cho các thiết bị cụ thể thay vì tất cả khách truy cập.
- Có một tùy chọn trong tab Nâng cao để ẩn nội dung cho một số thiết bị nhất định.
Kể từ năm 2023, Elementor hiện cũng cho phép bạn xác định các điểm dừng phản hồi tùy chỉnh của riêng mình nếu cần.
2. Có rất nhiều lựa chọn về thiết kế và kiểu dáng
Một chi tiết nổi bật khác của Elementor là nó mang đến cho bạn rất nhiều lựa chọn thiết kế – đặc biệt là với Elementor Pro.
Bạn nhận được nhiều tùy chọn thiết kế tích hợp hơn hầu hết các công cụ xây dựng khác, trong đó Divi Builder là một trong số ít công cụ xây dựng có thể phù hợp với tính linh hoạt trong thiết kế của Elementor.
Bạn có thể kiểm soát màu sắc, kiểu chữ, khoảng cách, v.v. Với Elementor Pro, bạn cũng có quyền truy cập vào vị trí tùy chỉnh, hiệu ứng chuyển động bắt mắt và các tùy chọn khác để tạo ra các thiết kế độc đáo.
3. Màu sắc và kiểu chữ toàn cầu

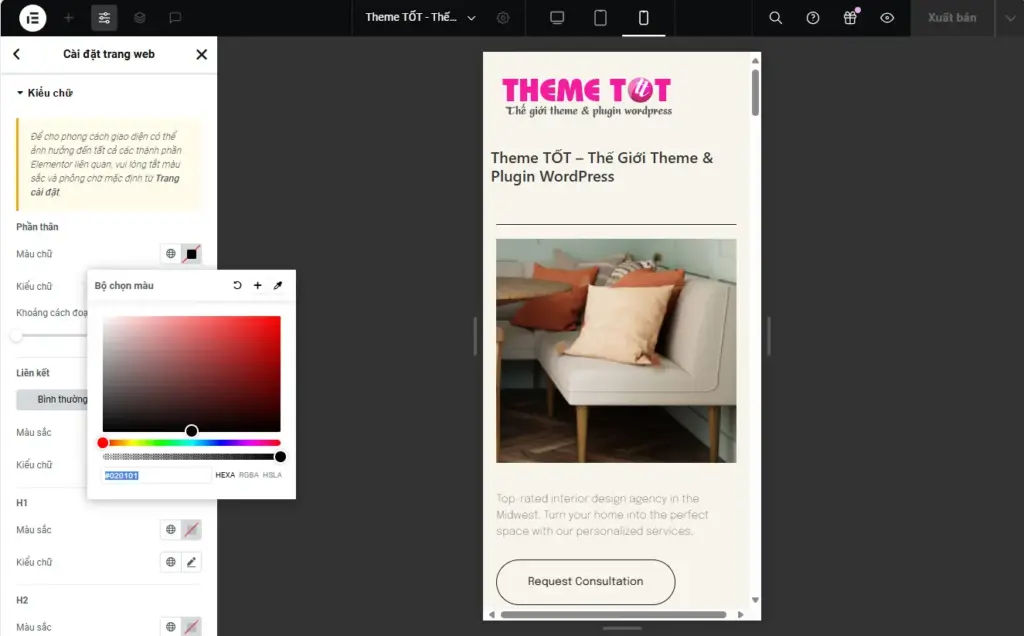
Một tính năng hữu ích khác trong Elementor là màu sắc chung . Những điều này cho phép bạn xác định màu sắc và kiểu chữ “mặc định” của mình ở cấp độ trang web. Thiết kế của bạn sẽ tự động sử dụng những lựa chọn này để tiết kiệm thời gian.
Nhưng đây là phần thực sự hữu ích:
Nếu bạn từng cập nhật cài đặt trang chung của mình, những thay đổi đó sẽ tự động áp dụng cho mọi thiết kế mà bạn đã sử dụng mặc định, điều này giúp bạn tránh khỏi rắc rối khi phải cập nhật từng thiết kế theo cách thủ công.
Nếu bạn quen thuộc với CSS, bạn có thể coi chúng như các biến CSS .
Tất nhiên, bạn vẫn có thể ghi đè các giá trị mặc định này khi cần, do đó bạn không bị giới hạn.
4. Trình tạo biểu mẫu (Form Builder) + Tích hợp

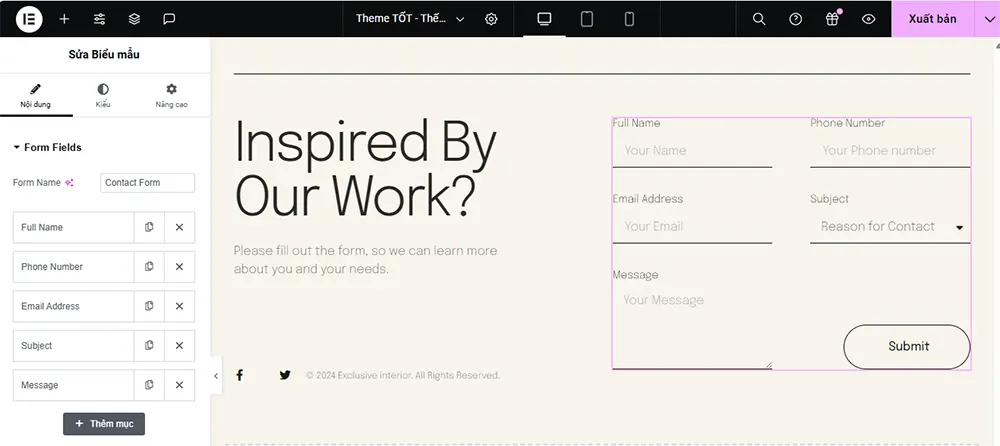
Với Elementor Pro, bạn có thể truy cập vào tiện ích Biểu mẫu, về cơ bản là trình tạo biểu mẫu mà bạn có thể sử dụng từ Elementor.
Bạn có thể tạo biểu mẫu tùy chỉnh với nhiều trường tùy ý. Bạn cũng có thể thiết lập các hành động sau khi gửi như gửi email hoặc hiển thị tin nhắn xác nhận. Hoặc, bạn có thể tích hợp biểu mẫu của mình với các dịch vụ tiếp thị qua email và CRM phổ biến, cũng như Zapier.
Đối với hầu hết mọi người, điều này hoàn toàn loại bỏ nhu cầu sử dụng plugin biểu mẫu WordPress riêng biệt . Nó hoạt động tốt cho biểu mẫu liên hệ, biểu mẫu tạo khách hàng tiềm năng, v.v.
Tuy nhiên, nếu bạn cần các biểu mẫu nâng cao hơn với logic có điều kiện, tính toán, v.v., thì bạn vẫn cần một plugin biểu mẫu riêng. Rất may, nhiều plugin biểu mẫu cung cấp các tiện ích Elementor chuyên dụng ( hoặc bạn có thể tìm thấy các tiện ích mở rộng của bên thứ ba có chức năng này – chúng ta sẽ tìm hiểu thêm về các tiện ích này sau ).
5. Trình tạo theme (Theme Builder)

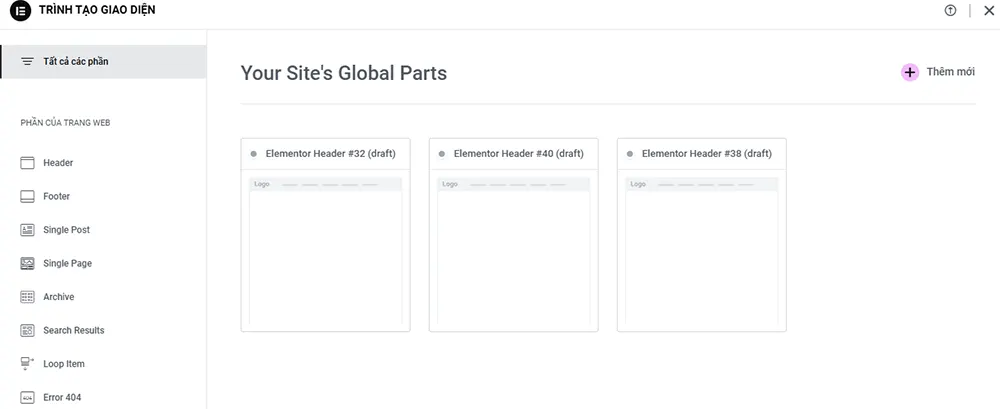
Với trình tạo Elementor thông thường, bạn có thể tạo một thiết kế độc đáo cho một bài đăng hoặc trang duy nhất. Nhưng với Elementor Theme Builder, bạn có thể thiết kế các mẫu theme thực tế của mình bao gồm:
- Đầu trang (Header)
- Chân trang (Footer)
- Đơn (Single – mẫu hiển thị một bài đăng hoặc trang blog duy nhất )
- Lưu trữ (Archive – mẫu liệt kê các bài đăng trên blog của bạn )
Về cơ bản, tính năng này thay thế hoàn toàn nhu cầu phải chọn theme vì bạn có thể thiết kế mọi phần của theme bằng giao diện trực quan của Elementor.
Khi bạn đăng bài viết, toàn bộ nội dung từ trình chỉnh sửa WordPress gốc sẽ tự động được chèn vào thiết kế của bạn.
Để thực hiện điều này, bạn sẽ nhận được các tiện ích xây dựng theme động đặc biệt:
Bạn cũng có thể sử dụng các quy tắc có điều kiện để áp dụng các mẫu khác nhau cho các nội dung khác nhau. Ví dụ, bạn có thể sử dụng một mẫu cho các bài đăng trong danh mục “Đánh giá” và một mẫu khác cho các bài đăng trong danh mục “Tin tức”.
Nếu bạn đang xây dựng các trang web nội dung tùy chỉnh, Elementor Theme Builder cũng cho phép bạn chèn nội dung động vào thiết kế của mình từ các trường tùy chỉnh hoặc dữ liệu WordPress khác. Điều này bao gồm tích hợp cho Advanced Custom Fields (ACF), Pods, Toolset, v.v.
Điều này phức tạp hơn một chút, nhưng nó mở ra rất nhiều khả năng để làm việc với dữ liệu. Bạn có thể tạo thư mục, liệt kê các trang web và nhiều thứ khác bằng cách sử dụng sức mạnh của các trường tùy chỉnh và các loại bài đăng tùy chỉnh:
Nếu bạn đang sử dụng trình tạo theme, Elementor cũng cung cấp theme Elementor Hello chính thức để cung cấp một nền tảng trống cho các thiết kế của bạn.
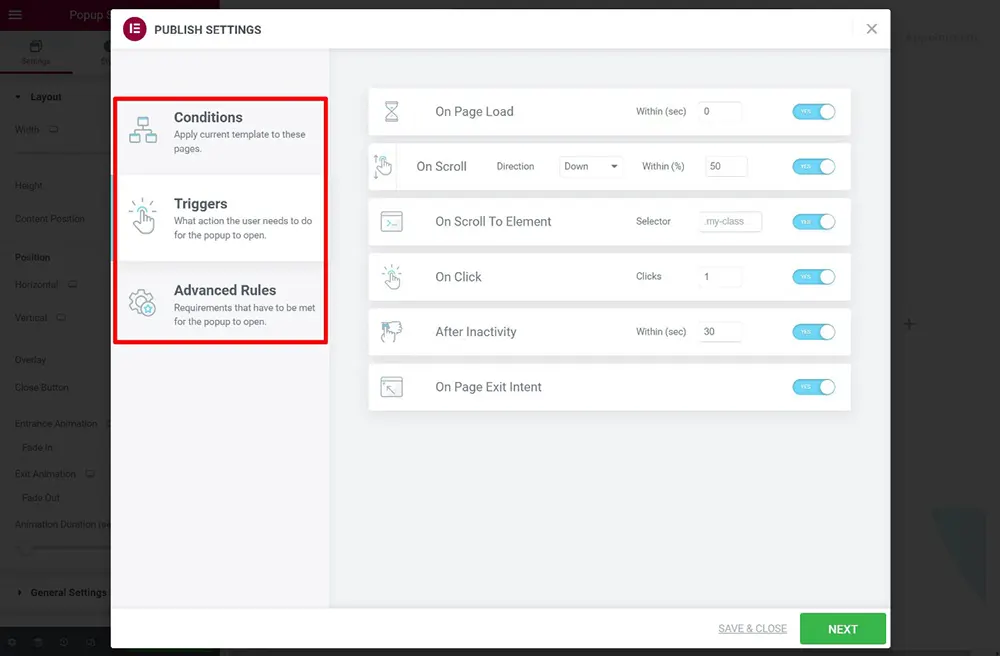
6. Trình tạo cửa sổ bật lên (Popup Builder)

Elementor Popup Builder cho phép bạn thiết kế cửa sổ bật lên tùy chỉnh của riêng mình bằng giao diện của Elementor (và tất cả các tiện ích của Elementor).
Vì bạn có thể chèn bất kỳ tiện ích hoặc nội dung nào vào cửa sổ bật lên nên bạn có thể sử dụng các cửa sổ bật lên này cho hầu hết mọi thứ, từ việc đăng ký email đến thông báo, biểu mẫu liên hệ, biểu mẫu đăng nhập, v.v.
Bạn có thể kiểm soát hoàn toàn “khung” của cửa sổ bật lên, cho phép bạn tạo nhiều loại cửa sổ bật lên khác nhau bao gồm:
- Lightbox popup
- Notification bar
- Slide-in
- Full-screen filler
Một trong những tính năng mạnh nhất là bạn cũng nhận được nhiều quy tắc nhắm mục tiêu và kích hoạt nâng cao.
Đối với hầu hết mọi người, Elementor Popup Builder có thể thay thế hoàn toàn nhu cầu sử dụng plugin bật lên riêng biệt hoặc plugin tạo khách hàng tiềm năng .
Tính năng duy nhất mà một số nhà tiếp thị có thể bỏ lỡ là thiếu phân tích tích hợp và thử nghiệm A/B. Tuy nhiên, bạn vẫn có thể thiết lập điều này bằng Google Analytics và Google Optimize nếu cần – chỉ cần thêm một chút công sức.
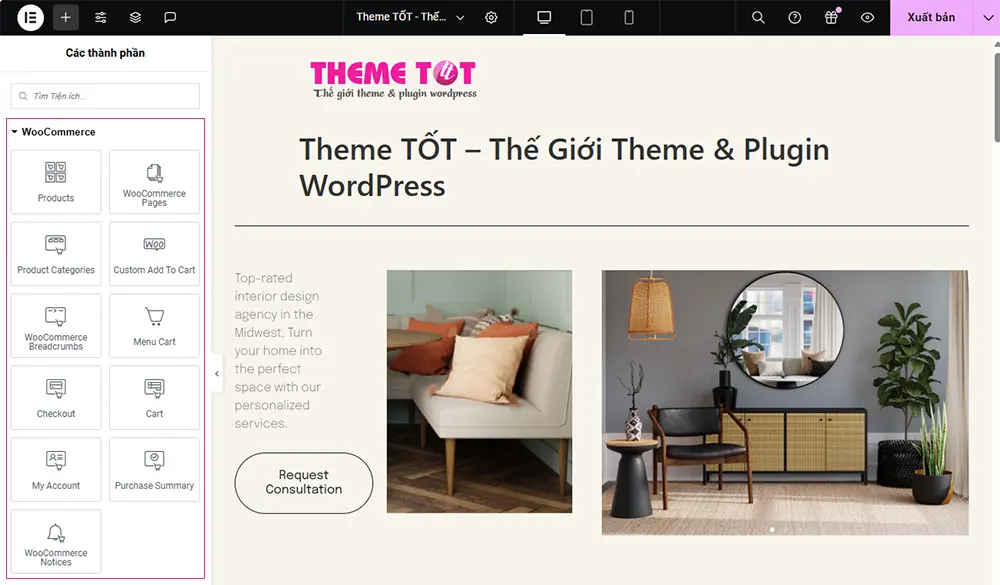
7. Trình tạo WooCommerce (WooCommerce Builder)

Nếu bạn đang tạo cửa hàng WooCommerce , Elementor Pro cung cấp hỗ trợ đầy đủ cho WooCommerce để cho phép bạn thiết kế cửa hàng của mình bằng giao diện của Elementor.
Trước hết, bạn sẽ nhận được rất nhiều tiện ích WooCommerce mà bạn có thể sử dụng để chèn nội dung cửa hàng của mình vào các thiết kế một lần. Ví dụ, bạn có thể sử dụng tiện ích Sản phẩm để giới thiệu một hoặc nhiều sản phẩm:
Bạn cũng có thể sử dụng Theme Builder để thiết kế các mẫu cho cửa hàng WooCommerce của mình. Ví dụ, bạn có thể tạo các mẫu trang sản phẩm và cửa hàng đơn lẻ:
Bạn cũng nhận được các quy tắc hiển thị có điều kiện, điều này thực sự hữu ích vì bạn có thể tạo các mẫu khác nhau cho các loại sản phẩm khác nhau:
Vào đầu năm 2022, Elementor Pro cũng đã thêm các tiện ích riêng cho giỏ hàng, trang thanh toán và trang tài khoản của WooCommerce.
Các tiện ích này cung cấp cho bạn nhiều tùy chọn để tùy chỉnh hoàn toàn tất cả các trang cốt lõi, giúp khắc phục nhược điểm trước đây khi sử dụng Elementor cho cửa hàng WooCommerce:
Về cơ bản, kể từ năm 2023, Elementor Pro cho phép bạn thiết kế mọi phần trong trang website bán hàng bằng Elementor.
Đánh giá hiệu suất và tốc độ của Elementor
Sự đánh đổi cho tất cả các tính năng của Elementor là Elementor làm tăng trọng lượng cho trang. Không có cách nào khác. Nó nặng hơn trình chỉnh sửa WordPress gốc và cũng nặng hơn một chút so với một số trình tạo trang nhẹ hơn như Beaver Builder.
Ví dụ, đây là một bài kiểm tra nhanh trong đó tôi đã tạo một thiết kế đơn giản với cả 3 trình xây dựng trang. Đây là toàn bộ trọng lượng của trang.
| Người xây dựng | Kích thước trang | Yêu cầu HTTP |
| Elementor (có Thử nghiệm Tốc độ) | 170KB | 21 |
| Native Block Editor (Gutenberg) | 40KB | 7 |
| Beaver Builder | 84KB | 12 |
Nhưng cũng có tin tốt, đó là lý do tại sao tôi nghĩ cuộc thảo luận này cần có góc nhìn khác.
Trước hết, nhóm Elementor biết rằng hiệu suất là quan trọng, vì vậy họ đã và đang làm tốt việc giảm tác động của Elementor.
Thứ hai, điều quan trọng cần hiểu ở đây là bạn hoàn toàn có thể xây dựng các trang web tải nhanh bằng Elementor.
Nếu bạn đang tuân thủ các biện pháp thực hành tốt nhất về hiệu suất của WordPress (có thể bằng cách sử dụng plugin như WP Rocket ), tôi tự tin 100% khi nói rằng bạn vẫn có thể xây dựng các trang web bằng Elementor vượt qua Core Web Vitals. Tôi biết điều này vì tôi đã tự mình làm điều đó.
Về cơ bản, mặc dù hiệu suất không phải là một lợi thế của Elementor, nhưng nó cũng không phải là thứ gì đó có thể phá vỡ trang web. Nếu bạn tuân theo các phương pháp hay nhất, bạn vẫn có thể tạo các trang web tải nhanh trong khi tận hưởng tất cả các tính năng tuyệt vời đó trong Elementor.
Giá Elementor
Tiếp theo, chúng ta hãy cùng tìm hiểu mọi thông tin bạn cần biết về giá của Elementor.
Phiên bản Elementor miễn phí
Để bắt đầu, Elementor có phiên bản miễn phí tại WordPress.org. Về plugin xây dựng website miễn phí, tôi nghĩ Elementor là một trong những lựa chọn tốt nhất mà bạn có thể tìm thấy.
Plugin cốt lõi không chỉ cung cấp nhiều chức năng hơn hầu hết các công cụ miễn phí khác mà bạn còn có thể tận dụng số lượng lớn các tiện ích bổ sung miễn phí của bên thứ ba cho Elementor.
Tuy nhiên, nếu bạn muốn sử dụng những tính năng tốt nhất, bạn sẽ muốn mua Elementor Pro.
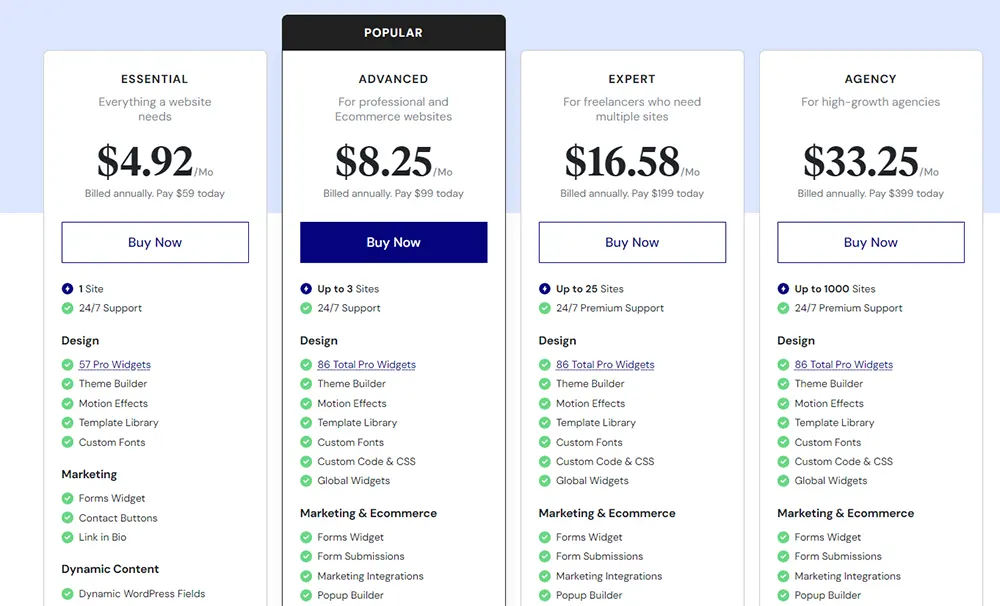
Giá Elementor Pro
Sau đây là giá của Elementor Pro – lưu ý rằng còn có giấy phép ba trang web giá 99 đô la không có trong bảng giá chính:

Về giá của Elementor Pro , Elementor có một chút thú vị:
- Nếu bạn chỉ cần một trình xây dựng cho một trang web duy nhất hoặc cho một số lượng nhỏ các trang web, Elementor Pro là một trong những trình xây dựng rẻ nhất mà bạn có thể tìm thấy.
- Nếu bạn muốn xây dựng hơn 25 trang web bằng Elementor Pro, đây là một trong những công cụ xây dựng trang web đắt tiền nhất.
Vì Elementor Pro chỉ thực sự đắt khi bạn xây dựng 25+ trang web, nên điều này chỉ thực sự ảnh hưởng đến những người làm việc tự do hoặc các công ty xây dựng trang web cho khách hàng.
Các công ty nghiêm túc sẽ không có vấn đề gì với giá cả vì giá trị mà Elementor mang lại. Tuy nhiên, nếu bạn là một người làm việc tự do đơn lẻ với ngân sách eo hẹp, thì vẫn có những lựa chọn thay thế Elementor rẻ hơn.
Đừng lo nếu bạn đang cần mua Elementor bản quyền giá rẻ thì tại Theme TỐT, bạn chỉ phải trả mức giá 149k/website/năm với hàng chính hãng 100%, đầy đủ tính năng Pro, cập nhật phiên bản mới tự động.
Ưu và nhược điểm của Elementor
Khi gần kết thúc bài đánh giá Elementor, chúng ta hãy cùng tóm tắt lại một số ưu và nhược điểm khi sử dụng Elementor .
Ưu điểm
- Các tính năng hàng đầu – Elementor có một trong những danh sách tính năng tốt nhất trong số các trình xây dựng hiện có – trình xây dựng chủ đề, trình xây dựng cửa sổ bật lên, tiện ích biểu mẫu, trình xây dựng WooCommerce, v.v.
- Các tùy chọn thiết kế tốt nhất trong phân khúc – Elementor cũng cung cấp các tùy chọn thiết kế tốt nhất trong phân khúc với nhiều tùy chọn cho thiết kế phản hồi, khoảng cách, hoạt ảnh, v.v.
- Giao diện nhanh chóng, hữu ích – mặc dù sở thích giao diện là chủ quan, tôi nghĩ Elementor có một trong những giao diện tốt hơn. Bạn cũng nhận được nhiều công cụ hữu ích như hỗ trợ nhấp chuột phải, chế độ điều hướng, chế độ tìm kiếm, v.v.
- Thị trường tiện ích mở rộng của bên thứ ba khổng lồ – giúp bạn dễ dàng thêm tiện ích, tính năng, tùy chọn thiết kế, v.v. mới.
- Hỗ trợ WooCommerce mạnh mẽ – Elementor Pro cung cấp hỗ trợ tuyệt vời cho WooCommerce. Các tiện ích Cart và Checkout mới cũng cung cấp cho bạn toàn quyền kiểm soát các trang chuyển đổi của cửa hàng.
- Phiên bản miễn phí tuyệt vời – mạnh mẽ nhất trong số các trình xây dựng miễn phí mà tôi từng sử dụng.
- Elementor Cloud Website – đây là giải pháp tuyệt vời cho những người không muốn giải quyết rắc rối về lưu trữ. Tôi nghĩ giải pháp này đặc biệt tuyệt vời cho người dùng không rành về kỹ thuật, nhưng bất kỳ ai cũng có thể hưởng lợi.
- Giá rẻ cho một vài trang web – nếu bạn chỉ cần một trình xây dựng cho một trang web duy nhất (hoặc thậm chí lên đến ~25 trang web), Elementor Pro là một trong những trình xây dựng rẻ nhất mà bạn có thể tìm thấy.
- Cộng đồng lớn – Sự phổ biến của Elementor giúp bạn dễ dàng tìm thấy sự trợ giúp trên YouTube, các nhóm Facebook, v.v. Ngoài sự hỗ trợ chính thức mà bạn nhận được từ Elementor.
Nhược điểm :
- Không có giấy phép không giới hạn và giá cao cho nhiều trang web – nếu bạn là một công ty hoặc người làm việc tự do, bạn có thể không thích mức giá cao và thực tế là không có giấy phép trang web không giới hạn như Divi hoặc Beaver Builder ( mặc dù giấy phép 1.000 trang web cũng giống như giấy phép không giới hạn đối với hầu hết mọi người ).
- Không có tùy chọn trọn đời hoặc giảm giá gia hạn – tương tự, một số người có thể không thích rằng không có tùy chọn thanh toán trọn đời như bạn nhận được với Divi, Oxygen, Brizy và một số trình xây dựng khác. Cũng không có giảm giá gia hạn như bạn nhận được với Beaver Builder.
- Cân nhắc về hiệu suất – bạn hoàn toàn có thể xây dựng các trang web tải nhanh bằng Elementor, nhưng Elementor có thể ảnh hưởng đến hiệu suất của trang web nếu bạn không cẩn thận. Chỉ cần đảm bảo bạn đang triển khai các biện pháp thực hành hiệu suất tốt nhất. Nhóm Elementor cũng đang làm tốt việc cải thiện hiệu suất của mình.
Câu hỏi thường gặp về Elementor
Để kết thúc bài đánh giá Elementor, chúng ta hãy cùng xem qua một số câu hỏi thường gặp mà bạn có thể có.
Elementor có làm chậm trang web của bạn không?
Giống như bất kỳ trình tạo trang nào, Elementor cũng tăng thêm một số trọng lượng so với việc sử dụng trình chỉnh sửa WordPress gốc. Tuy nhiên, bạn vẫn có thể xây dựng các trang web tải nhanh bằng Elementor miễn là bạn sử dụng nó một cách thông minh và triển khai các biện pháp thực hành hiệu suất WordPress tốt nhất.
Elementor có phù hợp với người mới bắt đầu không?
Có, Elementor là lựa chọn tuyệt vời cho người mới bắt đầu vì bạn có thể tùy chỉnh mọi thứ bằng cách kéo và thả thay vì cần phải biết mã.
Elementor có thân thiện với SEO không?
Có, Elementor thân thiện với SEO như bất kỳ trình chỉnh sửa WordPress nào khác. Chỉ cần đảm bảo bạn đang sử dụng plugin SEO WordPress. Cả Yoast SEO và Rank Math đều cung cấp tích hợp Elementor chuyên dụng, nhưng bất kỳ plugin SEO nào cũng có thể hoạt động tốt.
Theme nào là tốt nhất để sử dụng với Elementor?
Nếu bạn đang có kế hoạch sử dụng các tính năng xây dựng chủ đề trong Elementor Pro, bạn nên sử dụng chủ đề Elementor Hello miễn phí . Nếu không, tôi khuyên bạn nên ghép nối nó với các chủ đề như GeneratePress, Kadence, Astra hoặc hàng trăm theme khác nếu có hỗ trợ Elementor.
Suy nghĩ cuối cùng về Elementor
Nhìn chung, tôi nghĩ rằng Elementor là plugin xây dựng WordPress tốt nhất cho hầu hết mọi người .
Điều đó không có nghĩa là nó tốt nhất cho mọi người . Nhưng nếu tôi phải đưa ra một khuyến nghị mặc định cho người dùng WordPress, thì đó sẽ là Elementor.
Tôi đã trình bày những lý do trên, nhưng tôi xin tóm tắt lại những lý do mà tôi cho là thuyết phục nhất để chọn Elementor:
- Đầy đủ tính năng – Elementor Pro có mọi thứ bạn cần để xây dựng trang web hoàn chỉnh và hiệu quả, bao gồm xây dựng chủ đề, xây dựng cửa sổ bật lên, biểu mẫu, tích hợp, v.v.
- Các tùy chọn thiết kế hàng đầu – Elementor là công cụ hàng đầu khi cung cấp cho bạn nhiều tùy chọn thiết kế để tạo ra thiết kế chính xác như bạn mong muốn.
- Giá trị tuyệt vời – phiên bản miễn phí rất có khả năng và Elementor Pro là lựa chọn rẻ nhất nếu bạn chỉ xây dựng một trang web duy nhất ( hoặc một vài trang web ).
- Cộng đồng lớn – vì Elementor là trình xây dựng phổ biến nhất nên nó có một cộng đồng lớn và nhiều tài nguyên học tập. Ngoài ra còn có rất nhiều tiện ích mở rộng và tích hợp của bên thứ ba.
- Tương tích: Hỗ trợ và tương tích với hầu hết các theme và plugin khác hiện nay.
Có những lý do tại sao bạn có thể hài lòng hơn với một trình xây dựng khác, mà tôi đã cố gắng nêu bật ở trên. Chắc chắn không phải Elementor là plugin xây dựng tốt duy nhất . Ví dụ, tôi nhận thấy rằng các nhà phát triển web có xu hướng thích các tùy chọn như Divi, Beaver Builder hoặc Oxygen.
Nhưng một lần nữa, đối với phần lớn người dùng WordPress, tôi khuyên dùng Elementor vì nó thực hiện mọi thứ khá tốt.
Nếu bạn đã có trang web WordPress, bạn có thể thử cài đặt phiên bản miễn phí rồi nâng cấp lên Elementor Pro để có nhiều chức năng hơn.
Có thể bạn nên xem:
-

Elementor Pro (Có Key) – Update tự động
Ngày đăng: 15/11/2019Bạn đang tìm kiếm cách mua Elementor Pro giá rẻ mà vẫn đảm bảo chất lượng? Đúng đến nơi rồi! Trong thế giới không ngừng biến đổi của công nghệ và thiết kế web, Elementor Pro (có key) đã nổi tiếng là một trong những plugin tốt nhất để tạo và tùy chỉnh trang web …
Liên hệXem chi tiết -
 89,000đXem chi tiết
89,000đXem chi tiết
Bài viết cùng chủ đề:
-
Hướng dẫn cài đặt Rank Math SEO chuẩn nhất 2025
-
403 Forbidden là gì? Nguyên nhân và cách khắc phục
-
Hướng Dẫn Import Template Kit Envato vào WordPress
-
API là gì? Ưu nhược điểm và ai nên sử dụng API trong phát triển web
-
Canonical URL Là Gì? Hướng Dẫn Triển Khai Đúng Chuẩn SEO
-
Cách Tắt XML-RPC Trong WordPress An Toàn
-
Admin Area là gì? Hướng dẫn cho người mới bắt đầu WordPress
-
Đánh giá Rank Math: Tại sao đây là Plugin SEO tốt nhất?
-
Đánh Giá Yoast SEO Premium 2025
-
WooC Commerce: Hiển thị số lượng sản phẩm đã bán
-
WooCommerce: Thay Giá Sản Phẩm thành”Giá Từ” hay “From”
-
WooCommerce: Hiển Thị Mô Tả Sản Phẩm Trên Trang Cửa Hàng
-
WooCommerce: Di chuyển Upsells trên Trang Sản phẩm Đơn (Single Product)
-
WordPress là gì? Tại sao nên sử dụng WordPress?
-
Child Theme WordPress là gì? Ưu điểm và nhược điểm
-
Website WordPress bị hack: Phải làm gì khi Web bị hack?