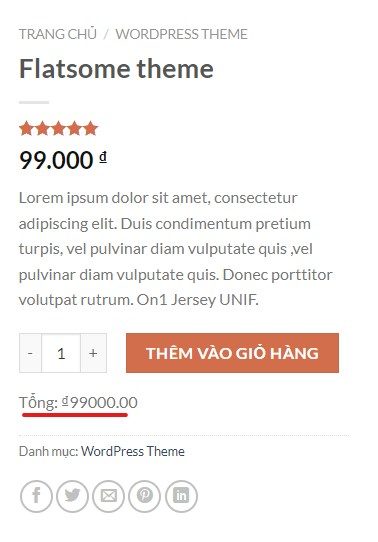
WooCommerce: Hiển thị Tính tổng giá theo số lượng tăng sản phẩm đơn lẻ (Single Product)
Việc hiển thị tổng giá theo số lượng sản phẩm đơn lẻ trong WooCommerce là một tính năng hữu ích giúp khách hàng dễ dàng tính toán chi phí khi mua nhiều sản phẩm. Điều này không chỉ cải thiện trải nghiệm mua sắm mà còn khuyến khích khách hàng mua số lượng lớn hơn. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng đoạn mã PHP để thêm tính năng hiển thị tổng giá theo số lượng tăng trong WooCommerce.

Tại Sao Nên Hiển Thị Tính Tổng Giá Theo Số Lượng Sản Phẩm?
1. Tăng Trải Nghiệm Người Dùng
Khách hàng sẽ dễ dàng biết được tổng chi phí khi họ thay đổi số lượng sản phẩm, từ đó quyết định mua hàng nhanh chóng và thuận tiện hơn.
2. Khuyến Khích Mua Hàng Nhiều Hơn
Khi thấy rõ tổng giá của nhiều sản phẩm, khách hàng có thể nhận ra được những ưu đãi và lợi ích khi mua số lượng lớn, từ đó có thể mua nhiều sản phẩm hơn.
3. Tối Ưu Hóa Quy Trình Bán Hàng
Giúp giảm bớt sự nhầm lẫn và các bước thủ công trong quá trình tính toán tổng giá, làm cho quy trình bán hàng trở nên trơn tru và hiệu quả hơn.
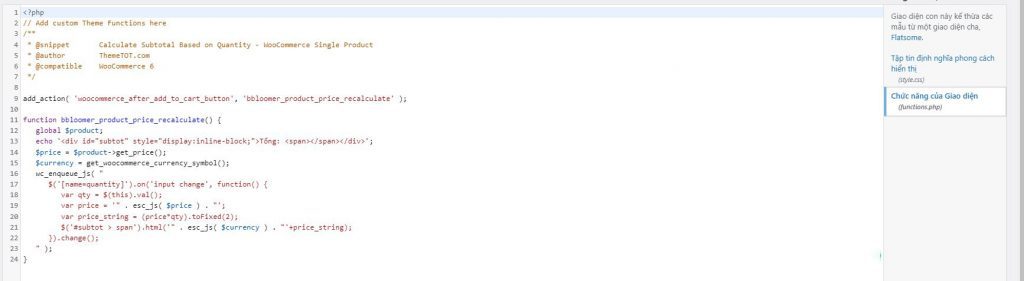
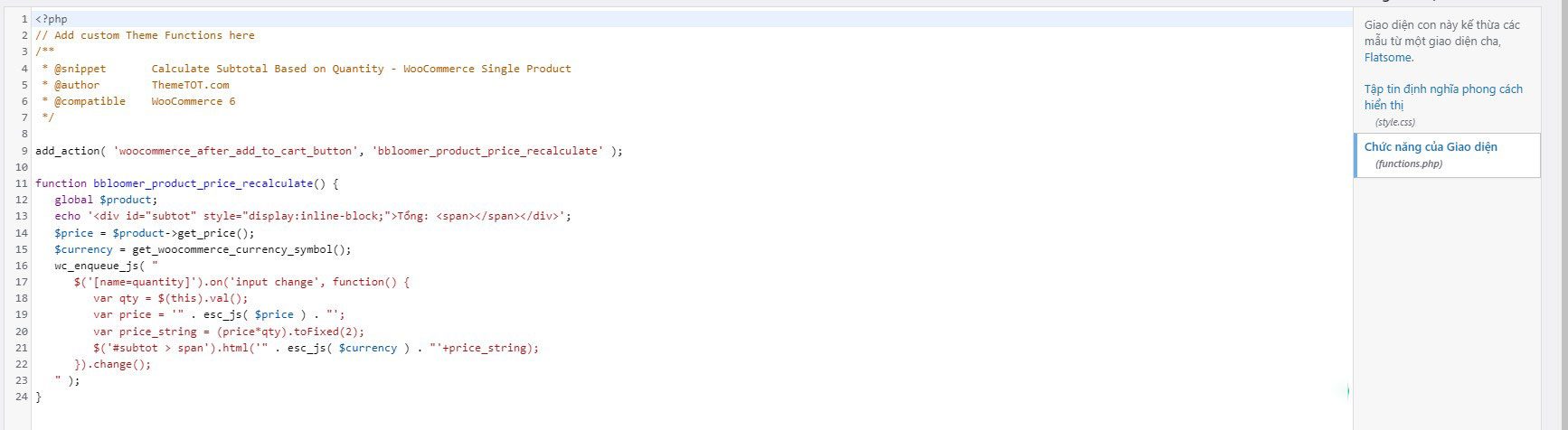
Đoạn mã PHP: Tính tổng giá theo số lượng tăng WooCommerce Trang sản phẩm đơn lẻ
Sử Dụng Đoạn Mã PHP
Bạn có thể thêm đoạn mã PHP vào tệp functions.php của Child Theme đang sử dụng để thực hiện việc này. Dưới đây là hướng dẫn chi tiết:
- Truy cập bảng điều khiển quản trị WordPress: Đăng nhập vào bảng điều khiển quản trị của bạn.
- Điều hướng đến Appearance > Theme File Editor: Chọn theme bạn đang sử dụng.
- Chọn tệp
functions.php: Thêm đoạn mã sau vào cuối tệpfunctions.php:
/**
* @snippet Calculate Subtotal Based on Quantity - WooCommerce Single Product
* @author ThemeTOT.com
* @compatible WooCommerce 6
*/
add_action( 'woocommerce_after_add_to_cart_button', 'bbloomer_product_price_recalculate' );
function bbloomer_product_price_recalculate() {
global $product;
echo '<div id="subtot" style="display:inline-block;">Total: <span></span></div>';
$price = $product->get_price();
$currency = get_woocommerce_currency_symbol();
wc_enqueue_js( "
$('[name=quantity]').on('input change', function() {
var qty = $(this).val();
var price = '" . esc_js( $price ) . "';
var price_string = (price*qty).toFixed(2);
$('#subtot > span').html('" . esc_js( $currency ) . "'+price_string);
}).change();
" );
}

Tùy Chỉnh Hiển Thị Tổng Giá
Bạn có thể tùy chỉnh đoạn mã để thay đổi định dạng hiển thị tổng giá hoặc vị trí của phần tử tổng giá tùy thuộc vào giao diện của bạn.
Kết Luận
Việc hiển thị tính tổng giá theo số lượng sản phẩm đơn lẻ trong WooCommerce là một cách hiệu quả để cải thiện trải nghiệm mua sắm và thúc đẩy khách hàng mua nhiều hơn. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và hướng dẫn chi tiết để thực hiện thay đổi này. Hãy thử áp dụng và theo dõi sự cải thiện trong trải nghiệm và doanh số bán hàng của bạn.
Chúc bạn thành công trong việc quản lý và phát triển cửa hàng WooCommerce của mình!
Bài viết cùng chủ đề:
-
API là gì? Ưu nhược điểm và ai nên sử dụng API trong phát triển web
-
Đánh giá Rank Math: Tại sao đây là Plugin SEO tốt nhất?
-
Đánh Giá Elementor 2025: Trình Tạo Trang WordPress số #1
-
Đánh Giá Yoast SEO Premium 2025
-
WooC Commerce: Hiển thị số lượng sản phẩm đã bán
-
WooCommerce: Thay Giá Sản Phẩm thành”Giá Từ” hay “From”
-
WooCommerce: Hiển Thị Mô Tả Sản Phẩm Trên Trang Cửa Hàng
-
WooCommerce: Di chuyển Upsells trên Trang Sản phẩm Đơn (Single Product)
-
WordPress là gì? Tại sao nên sử dụng WordPress?
-
Child Theme WordPress là gì? Ưu điểm và nhược điểm
-
Top 5 Plugin Cache WordPress Tốt Nhất 2025
-
Top 9 Plugin Bảo Mật WordPress Tốt Nhất 2025
-
Hướng Dẫn Plugin Better Search Replace
-
Cách đặt lại mật khẩu Admin WordPress từ phpMyAdmin
-
All-in-One WP Migration: Di chuyển và sao lưu Web WordPress
-
Duplicator – Khôi Phục Và Di Chuyển Dữ Liệu Website