WooCommerce: Thay đổi số lượng sản phẩm trên mỗi trang
Khi sử dụng WooCommerce để xây dựng cửa hàng trực tuyến, việc quản lý số lượng sản phẩm hiển thị trên mỗi trang là yếu tố quan trọng giúp cải thiện trải nghiệm người dùng và tối ưu hóa SEO. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thay đổi số lượng sản phẩm trên mỗi trang trong WooCommerce một cách dễ dàng và hiệu quả.
Tại Sao Nên Thay Đổi Số Lượng Sản Phẩm Trên Mỗi Trang?
1. Tối Ưu Trải Nghiệm Người Dùng
Khi số lượng sản phẩm hiển thị trên mỗi trang được điều chỉnh hợp lý, khách hàng có thể dễ dàng tìm thấy sản phẩm mình mong muốn mà không phải cuộn trang quá nhiều. Điều này giúp giảm tỷ lệ thoát trang và tăng khả năng mua hàng.
2. Cải Thiện SEO
Một cấu trúc trang gọn gàng và dễ điều hướng không chỉ tốt cho người dùng mà còn có lợi cho SEO. Các công cụ tìm kiếm như Google sẽ đánh giá cao các trang web có trải nghiệm người dùng tốt và dễ dàng lập chỉ mục các sản phẩm của bạn.
Nếu bạn có nhiều sản phẩm và không muốn sử dụng phân trang (chia nhỏ trang thành 1, 2, 3 hoặc nhiều trang), đây là cách khắc phục cho bạn.
Đoạn mã PHP: Thay đổi “Sản phẩm trên mỗi trang” ở trang WooCommerce
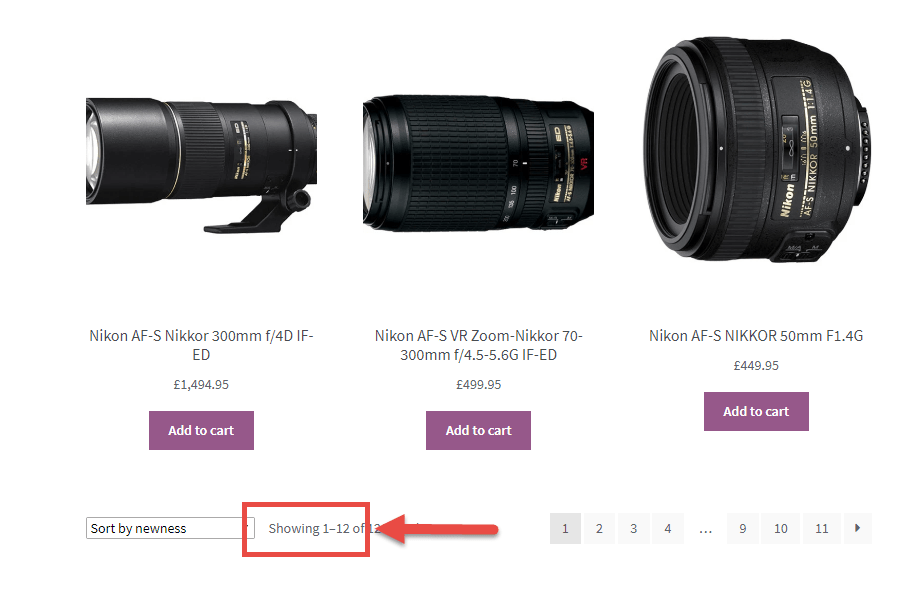
Số lượng sản phẩm mặc định trên mỗi trang là 4 hàng * 4 cột = 16 sản phẩm. Một số chủ đề có thể ảnh hưởng đến hình mặc định này:
- bằng cách sử dụng một đoạn mã tương tự như đoạn mã bên dưới
- hoặc bằng cách làm theo các cài đặt được xác định tại Bảng điều khiển WordPress -> Cài đặt -> Đọc -> Hiển thị nhiều nhất.

– Thông thường để thêm mã bạn phải thêm vào file functions.php của Theme hoặc Child Theme tùy vào theme mà sẽ có 1 hoặc 2 file nhé. Trong bài này, mình sẽ sử dụng theme Flastsome thì có hỗ trợ child theme. – Bạn vào đường dẫn như sau: wp-content\themes\flatsome-child. Sau đó chọn mở file functions.php và thêm đoạn mã bên dưới.
Xem thêm: Child Theme WordPress là gì? Ưu điểm và nhược điểm
* ThemeTOT - Mua Theme và Plugin WordPress bản quyền giá rẻ
* Website: https://themetot.com
*/
add_filter( 'loop_shop_per_page', 'themetot_redefine_products_per_page', 9999 );
function themetot_redefine_products_per_page( $per_page ) {
$per_page = 12;
return $per_page;
}
– Trong đoạn mã, chỉ cần xác định số lượng sản phẩm trên mỗi trang bằng cách thay đổi “12” thành bất kỳ số nào bạn muốn. Sau khi thêm mã vào, bạn lưu lại và tận hưởng thành quả nhé Trên đây là hướng dẫn về cách thay đổi số lượng sản phẩm trên một trang WooCommerce. Hi vọng sẽ giúp bạn có trải nghiệm tốt khi sử dụng dịch vụ tại ThemeTOT.
Bài viết cùng chủ đề:
-
API là gì? Ưu nhược điểm và ai nên sử dụng API trong phát triển web
-
Đánh giá Rank Math: Tại sao đây là Plugin SEO tốt nhất?
-
Đánh Giá Elementor 2025: Trình Tạo Trang WordPress số #1
-
Đánh Giá Yoast SEO Premium 2025
-
WooC Commerce: Hiển thị số lượng sản phẩm đã bán
-
WooCommerce: Thay Giá Sản Phẩm thành”Giá Từ” hay “From”
-
WooCommerce: Hiển Thị Mô Tả Sản Phẩm Trên Trang Cửa Hàng
-
WooCommerce: Di chuyển Upsells trên Trang Sản phẩm Đơn (Single Product)
-
WordPress là gì? Tại sao nên sử dụng WordPress?
-
Child Theme WordPress là gì? Ưu điểm và nhược điểm
-
Top 5 Plugin Cache WordPress Tốt Nhất 2025
-
Top 9 Plugin Bảo Mật WordPress Tốt Nhất 2025
-
Hướng Dẫn Plugin Better Search Replace
-
Cách đặt lại mật khẩu Admin WordPress từ phpMyAdmin
-
All-in-One WP Migration: Di chuyển và sao lưu Web WordPress
-
Duplicator – Khôi Phục Và Di Chuyển Dữ Liệu Website