WooCommerce: Thay đổi số lượng sản phẩm Trang thanh toán (Checkout)
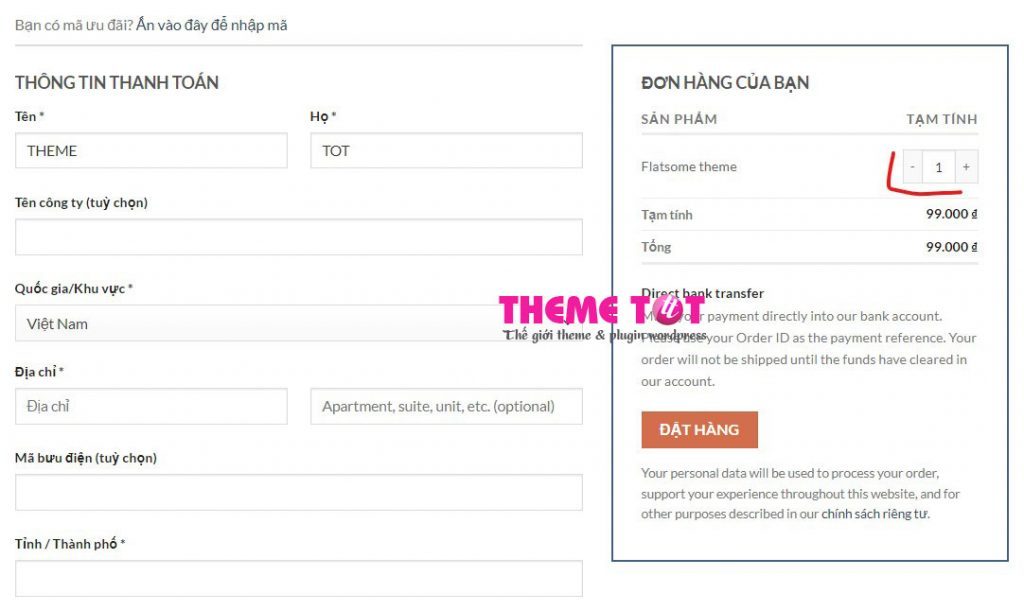
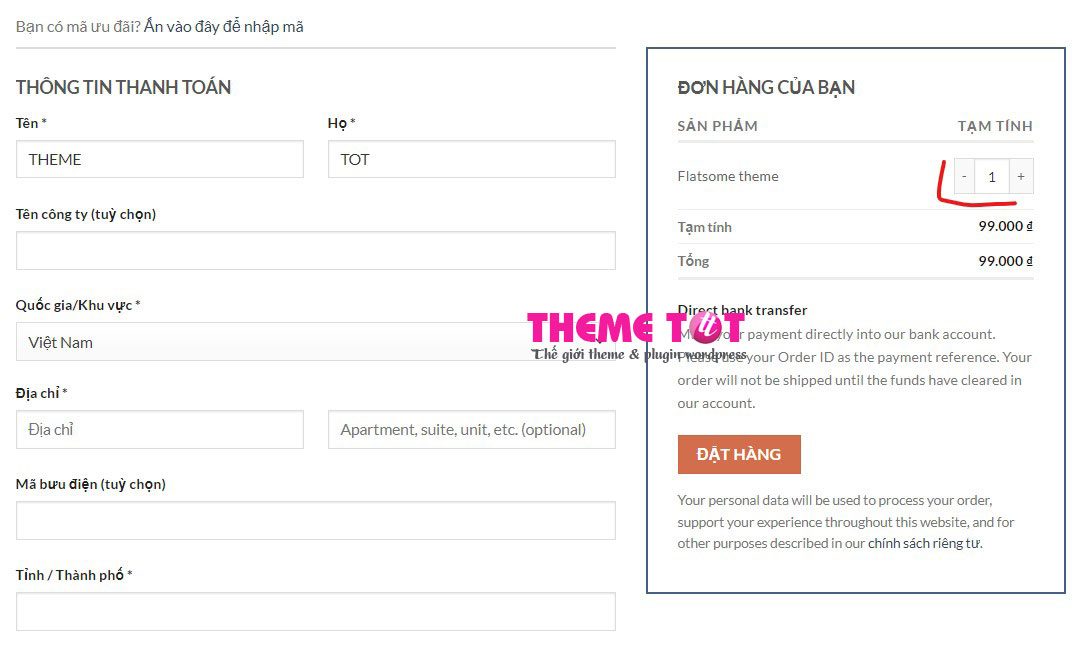
Hôm nay chúng ta sẽ mã hóa một tiện ích bổ sung UX tuyệt vời làm cách nào để chúng ta hiển thị đầu vào số lượng sản phẩm bên cạnh mỗi sản phẩm trong bảng đặt hàng Thanh toán? Điều này thật tuyệt nếu mọi người cần điều chỉnh số lượng của họ khi thanh toán trước khi hoàn thành đơn đặt hàng của họ; Ngoài ra, sẽ rất hữu ích khi bạn không có trang Giỏ hàng và muốn chuyển mọi người thẳng đến Checkout và bỏ qua một cú nhấp chuột khác.

Việc tùy chỉnh số lượng sản phẩm trên trang thanh toán trong WooCommerce là một trong những cách hiệu quả để tối ưu hóa trải nghiệm mua sắm của khách hàng và cải thiện hiệu suất bán hàng. Bài viết này sẽ hướng dẫn chi tiết cách thay đổi số lượng sản phẩm trên trang thanh toán bằng cách sử dụng đoạn mã PHP.
Tại Sao Nên Thay Đổi Số Lượng Sản Phẩm Trên Trang Thanh Toán?
1. Tăng Trải Nghiệm Người Dùng
Bằng cách hiển thị một số lượng sản phẩm hợp lý trên trang thanh toán, bạn giúp khách hàng dễ dàng kiểm tra và xác nhận các sản phẩm họ đã chọn, từ đó giảm thiểu sai sót và tăng tỷ lệ hoàn tất đơn hàng.
2. Tối Ưu Hóa Hiệu Suất Trang Web
Việc giới hạn số lượng sản phẩm hiển thị trên trang thanh toán giúp cải thiện tốc độ tải trang, đặc biệt khi khách hàng có giỏ hàng lớn. Điều này không chỉ nâng cao trải nghiệm người dùng mà còn có lợi cho SEO.
3. Quản Lý Tốt Hơn Quá Trình Thanh Toán
Giới hạn số lượng sản phẩm trên trang thanh toán có thể giúp cửa hàng dễ dàng quản lý quá trình thanh toán, giảm nguy cơ quá tải và các lỗi phát sinh trong quá trình xử lý đơn hàng.
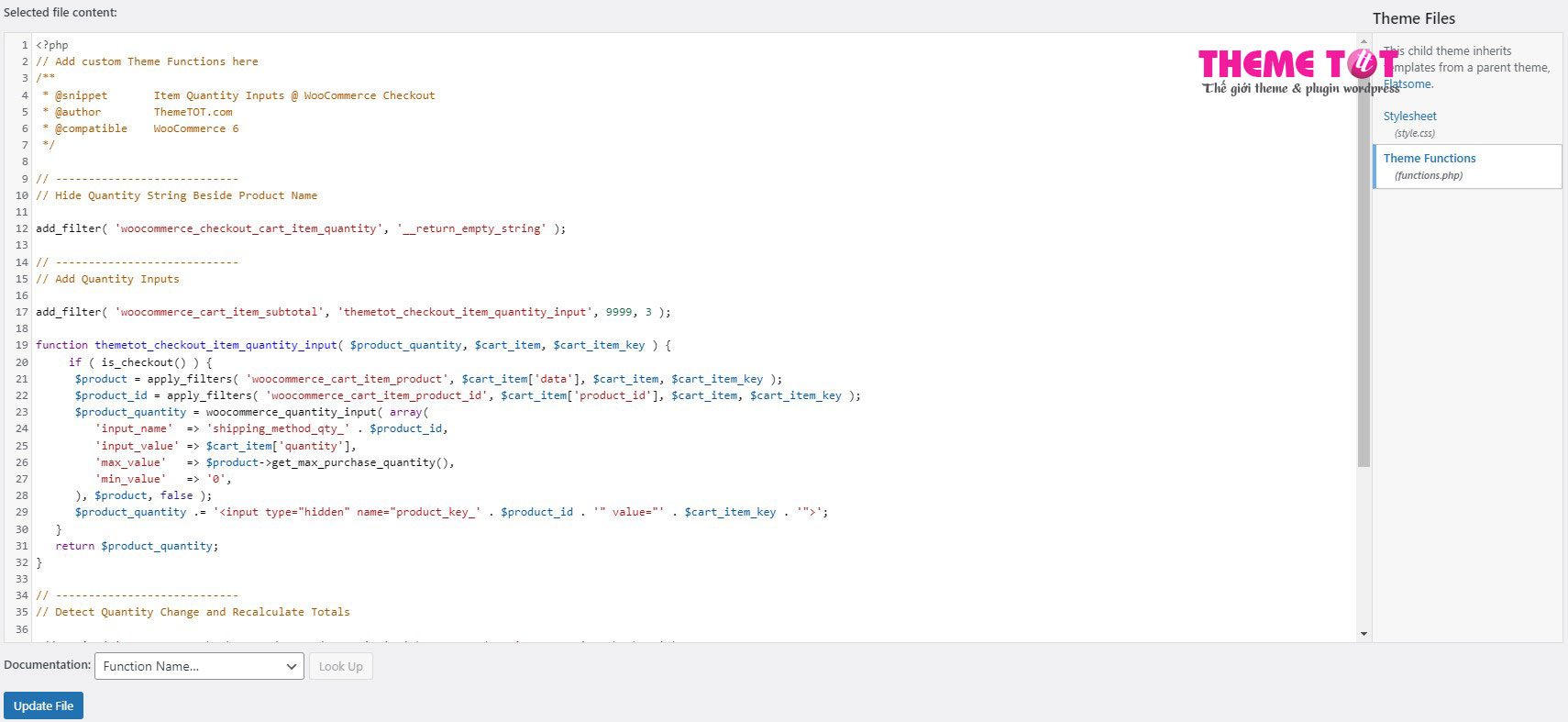
Đoạn mã PHP: Hiển thị bộ chọn số lượng sản phẩm WooCommerce Checkout
Lưu ý – bạn cũng có thể cần ẩn chuỗi “x2” mà WooCommerce hiển thị bên cạnh tên sản phẩm trong trường hợp có 2 mặt hàng trong Giỏ hàng (“Tên sản phẩm x1”, “Tên sản phẩm x2”, “Tên sản phẩm x3”, v.v. tùy thuộc vào số lượng). Bạn có thể làm như vậy với 1 lớp lót gọn gàng mà bạn tìm thấy ở đầu đoạn mã bên dưới.
Các bạn copy đoạn code bên dưới và dán vào bên trong file functions.php của theme nhé.
Xem thêm: Child Theme WordPress là gì? Ưu điểm và nhược điểm
/**
* @snippet Item Quantity Inputs @ WooCommerce Checkout
* @author ThemeTOT.com
* @compatible WooCommerce
*/
// ----------------------------
// Add Quantity Input Beside Product Name
add_filter( 'woocommerce_checkout_cart_item_quantity', 'bbloomer_checkout_item_quantity_input', 9999, 3 );
function bbloomer_checkout_item_quantity_input( $product_quantity, $cart_item, $cart_item_key ) {
$product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$product_id = apply_filters( 'woocommerce_cart_item_product_id', $cart_item['product_id'], $cart_item, $cart_item_key );
if ( ! $product->is_sold_individually() ) {
$product_quantity = woocommerce_quantity_input( array(
'input_name' => 'shipping_method_qty_' . $product_id,
'input_value' => $cart_item['quantity'],
'max_value' => $product->get_max_purchase_quantity(),
'min_value' => '0',
), $product, false );
$product_quantity .= '<input type="hidden" name="product_key_' . $product_id . '" value="' . $cart_item_key . '">';
}
return $product_quantity;
}
// ----------------------------
// Detect Quantity Change and Recalculate Totals
add_action( 'woocommerce_checkout_update_order_review', 'bbloomer_update_item_quantity_checkout' );
function bbloomer_update_item_quantity_checkout( $post_data ) {
parse_str( $post_data, $post_data_array );
$updated_qty = false;
foreach ( $post_data_array as $key => $value ) {
if ( substr( $key, 0, 20 ) === 'shipping_method_qty_' ) {
$id = substr( $key, 20 );
WC()->cart->set_quantity( $post_data_array['product_key_' . $id], $post_data_array[$key], false );
$updated_qty = true;
}
}
if ( $updated_qty ) WC()->cart->calculate_totals();
}

Kết Luận
Thay đổi số lượng sản phẩm trên trang thanh toán trong WooCommerce là một bước quan trọng để tối ưu hóa trải nghiệm người dùng và hiệu suất trang web. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và hướng dẫn chi tiết để thực hiện thay đổi này. Hãy thử áp dụng và theo dõi sự cải thiện trong hiệu suất và trải nghiệm của khách hàng trên trang web của bạn.
Chúc bạn thành công trong việc quản lý và phát triển cửa hàng WooCommerce của mình!
Bài viết cùng chủ đề:
-
API là gì? Ưu nhược điểm và ai nên sử dụng API trong phát triển web
-
Đánh giá Rank Math: Tại sao đây là Plugin SEO tốt nhất?
-
Đánh Giá Elementor 2025: Trình Tạo Trang WordPress số #1
-
Đánh Giá Yoast SEO Premium 2025
-
WooC Commerce: Hiển thị số lượng sản phẩm đã bán
-
WooCommerce: Thay Giá Sản Phẩm thành”Giá Từ” hay “From”
-
WooCommerce: Hiển Thị Mô Tả Sản Phẩm Trên Trang Cửa Hàng
-
WooCommerce: Di chuyển Upsells trên Trang Sản phẩm Đơn (Single Product)
-
WordPress là gì? Tại sao nên sử dụng WordPress?
-
Child Theme WordPress là gì? Ưu điểm và nhược điểm
-
Top 5 Plugin Cache WordPress Tốt Nhất 2025
-
Top 9 Plugin Bảo Mật WordPress Tốt Nhất 2025
-
Hướng Dẫn Plugin Better Search Replace
-
Cách đặt lại mật khẩu Admin WordPress từ phpMyAdmin
-
All-in-One WP Migration: Di chuyển và sao lưu Web WordPress
-
Duplicator – Khôi Phục Và Di Chuyển Dữ Liệu Website